Membuat Loading Web dengan HTML dan CSS
Apa Itu HTML..?
HTML adalah singkatan dari HyperText Markup Language yaitu bahasa pemrograman standar yang digunakan untuk membuat sebuah halaman web, yang kemudian dapat diakses untuk menampilkan berbagai informasi di dalam sebuah penjelajah web Internet (Browser).
Fungsi HTML
Apa Itu CSS..?
Pada dasarnya CSS atau Cascading Style Sheet juga sama seperti HTML, PHP ataupun Javascript yakni suatu Bahasa pemrograman yang dibuat untuk menunjang fungsi website, namun masing – masing mereka memiliki porsi atau tugas yang berbeda.
Fungsi CSS
Fungsi dari adanya file CSS dalam setiap website kami rasa cukup penting. Sebelumnya juga sudah sempat dibahas bahwa dengan adanya CSS anda dapat membedakan konten atau style dengan dokumen atau file website itu sendiri. Bisa dibilang salah satu tolak ukur dari kualitas halaman website yang dibuat adalah dari style yang digunakan, dan disini CSS berperan sangat vital.
Keuntungan lain dari penggunaan file CSS adalah seakan – akan dapat dibuat menjadi library style yang bisa digunakan lagi sewaktu – waktu, tergantung dari anda untuk mengkreasikannya agar bentuk tampilan antar website yang dibuat tidak sama. Selain itu dengan adanya CSS seorang programmer web juga diberi kebebasan untuk berinovasi serta berkreasi seindah mungkin karena tidak ada batasan – batasan dari penggunaan kode CSS itu sendiri.
Kali ini saya akan memberikan tutorial cara membuat loading sederhana dengan HTML dan CSS
- Siapkan text editor ( sublime,atom,dll )
- Buat folder baru
- Setelah Buat Folder baru, buat file dengan nama " index.html ",
- Sourcode nya ad di gambar berikut
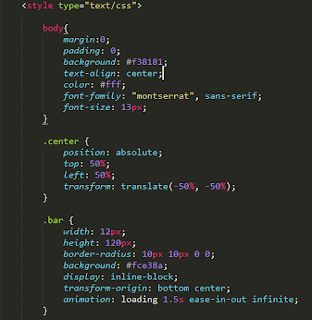
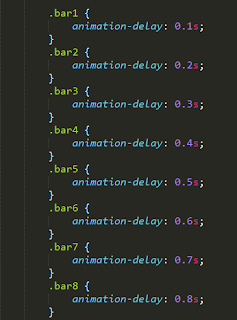
Selanjut nya adalah Sourcode CSS nya
Sintax Css nya dapat di tulis di halaman HTML nya langsung/bisa juga di halaman baru dengan membuat File baru dengan nama "style.css" lalu Hubungkan dengan dengan link
Kali ini saya menggunkan Css langsung pada halaman HTML nya langsung
Dan Hasil nya adalah Sebagai Berikut >>















0 Comments:
Posting Komentar